PropTypes documentation in ZeroHeight
One of the main focuses in my recent work is to keep documentation for designers and developers in the same place. How exactly to achieve this, depends on what are the chosen documenting tools. At the moment, our team is trying ZeroHeight which is very much appreciated by the designers. However, brining there technical documentation like a PropTypes table for the components, I faced some obstacles. Anyways, there is a solution.
Create a Storybook page with PropTypes table
For every component, create a separate page in Storybook where you output only the component properties. You can use MDX syntax for stories. So, Components.stories.mdx (or another name, depending on your Storybook configuration) should contain the following code.
import { Meta, Props } from "@storybook/addon-docs/blocks";
import Badge from "./Badge.js";
<Meta title="Components/Badge/JsDocs" component={Badge} />
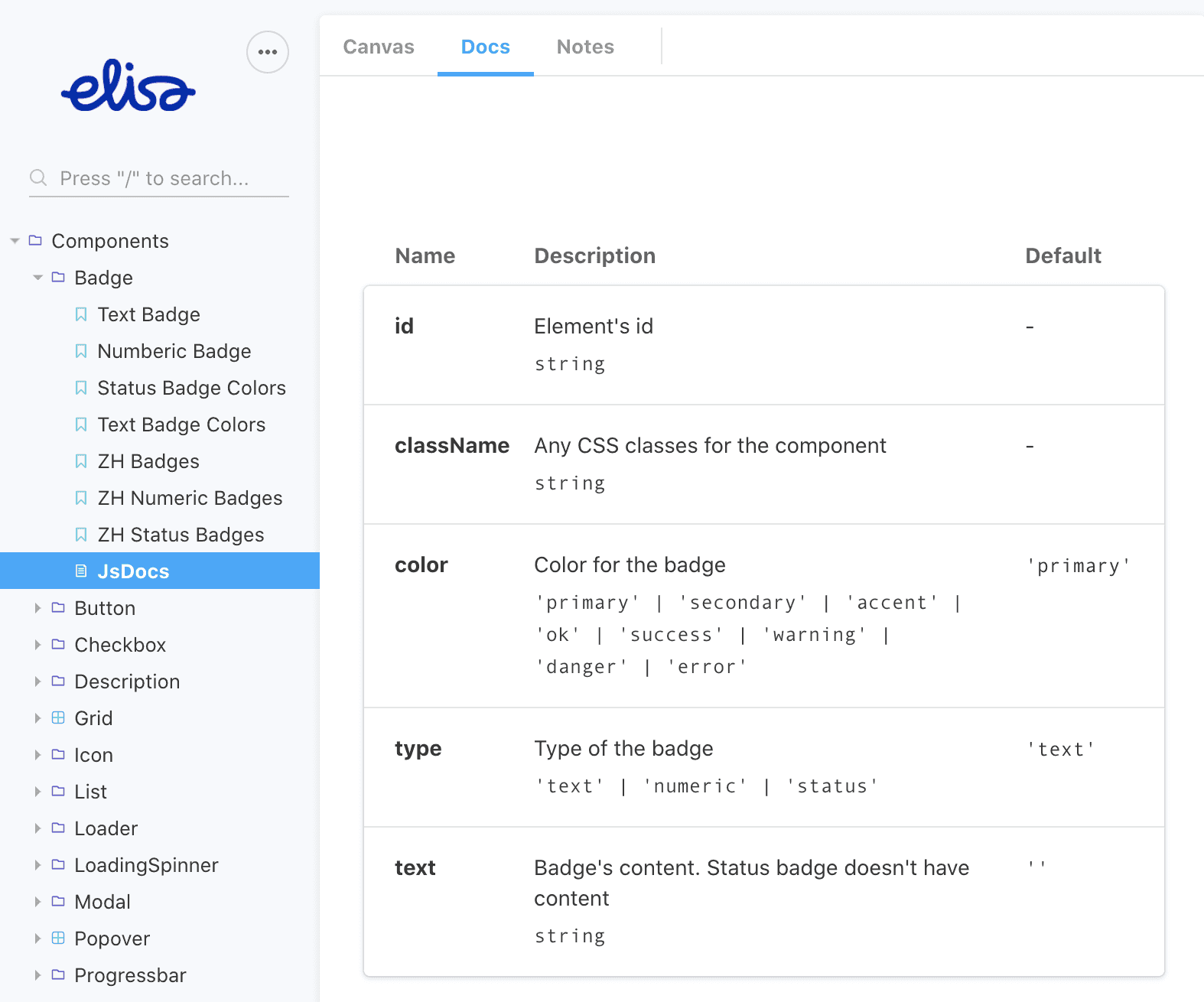
<Props of={Badge} />This renders you the page like in the screenshot below.
Embed the PropTypes page into ZeroHeight
- On the component page in ZeroHeight, insert a new block of code.

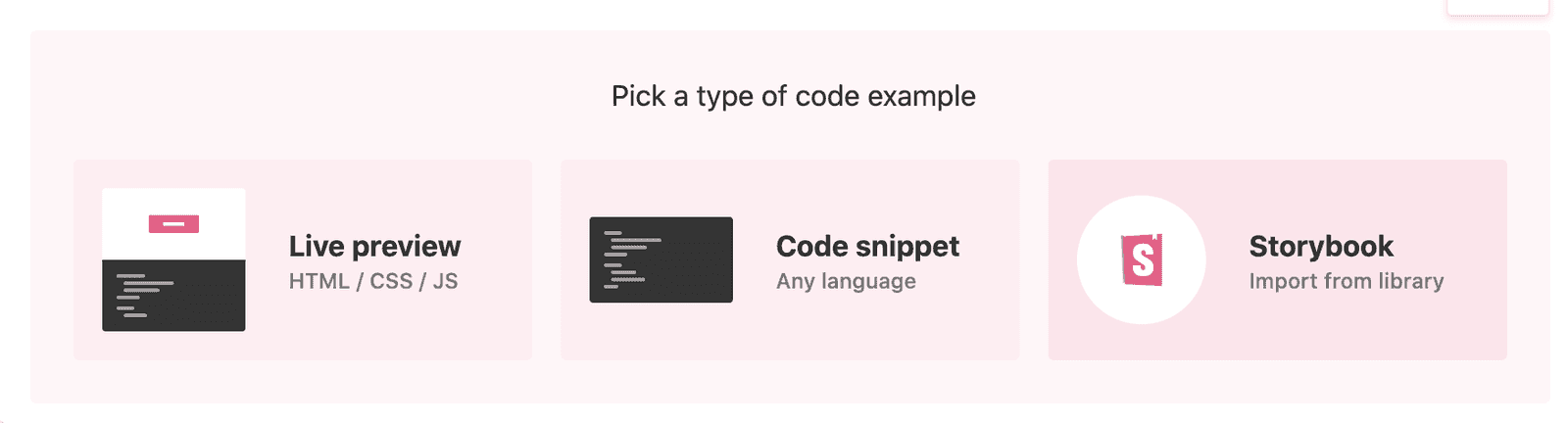
- Select the "Storybook" option.

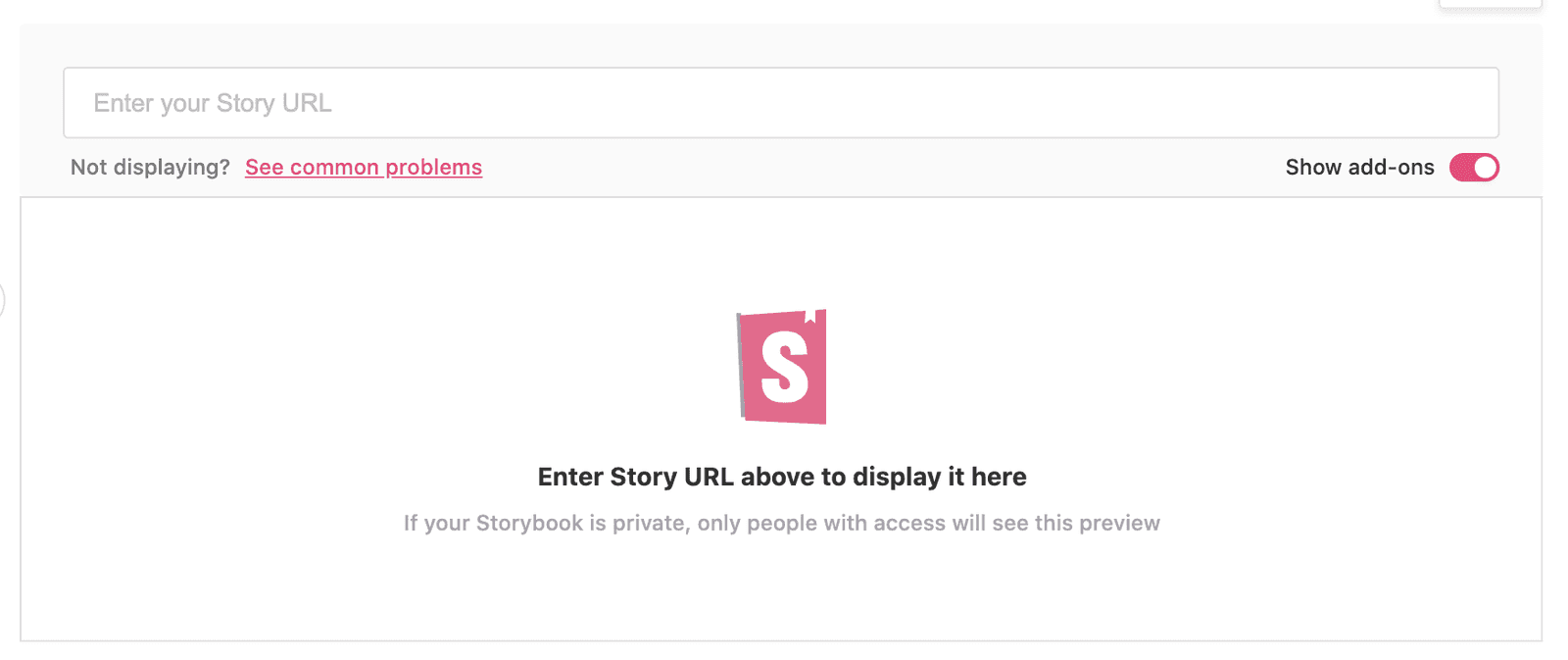
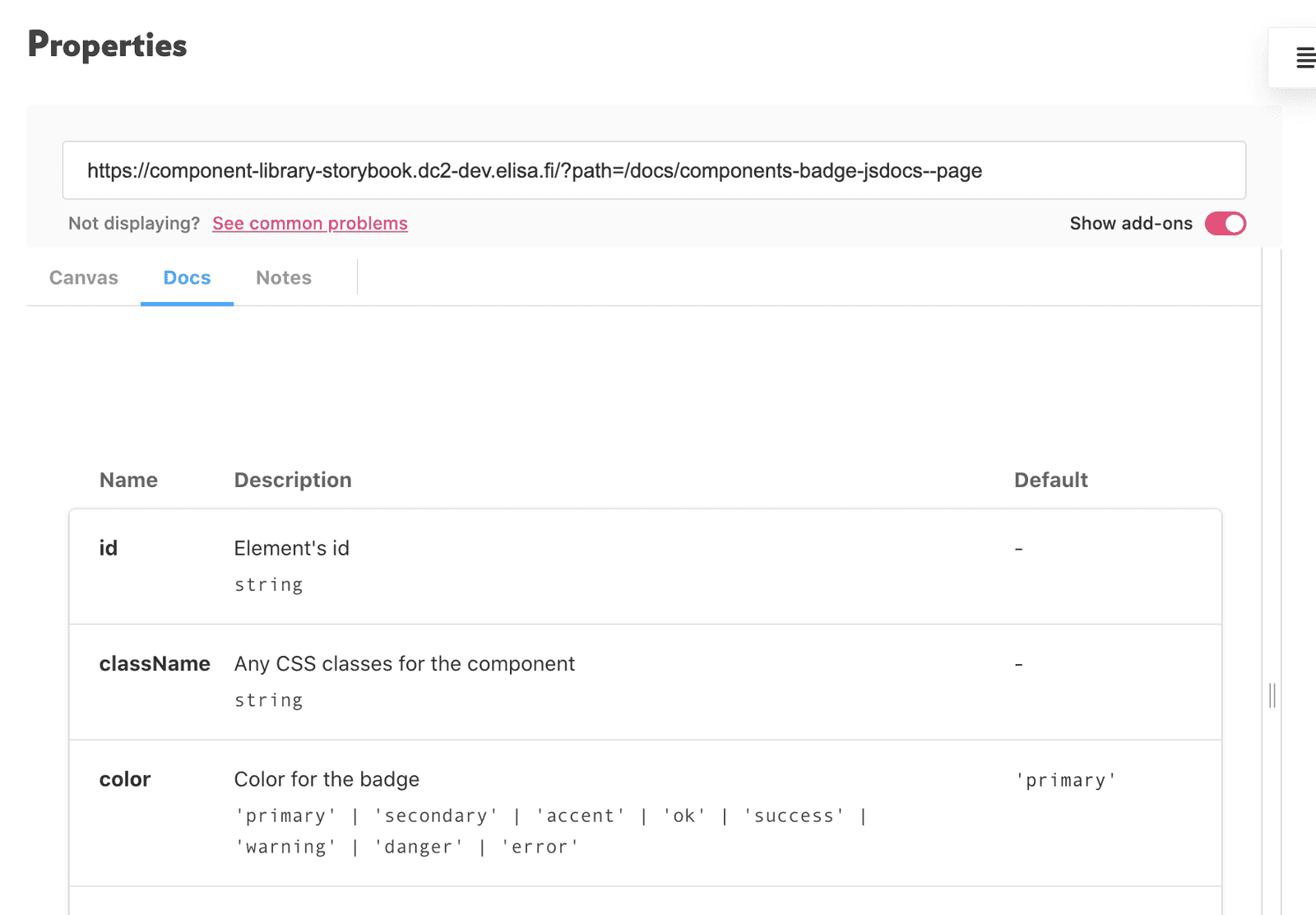
- Turn on "Show add-ons" and insert the URL of the PropTypes page from your Storybook.

Once the page is loaded, you get a result similar to this:

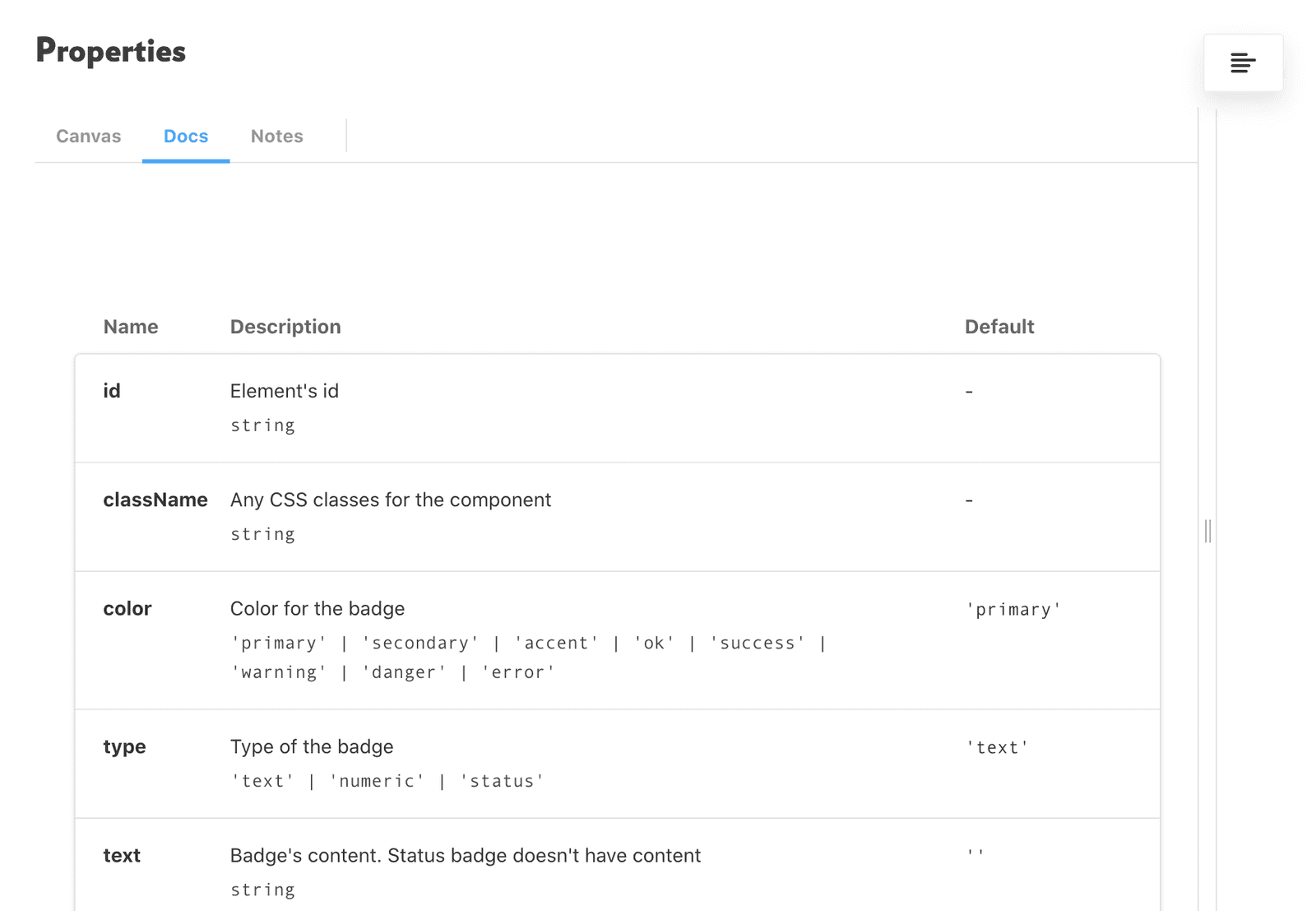
Result
In the view mode, you can see cleaner output without the URL of the page.

Unfortunately, there is no way to make PropTypes shown automatically for all the documented components. Even though, you can automate creating separate PropTypes pages in your Storybook, brining the resultant URLs into ZeroHeight still will be manual work. Also, the page is rendered in an iframe that does not detect the height of the content. Mostly, while JsDoc updates and the amount of properties changes, you will have an either too long iframe with an extra space or too short iframe with a scroll.
Nevertheless, the need to keep documentation for designers and developers in the same place, makes me put up with these obstacles and inaccuracies. In my current project, I will continue using this solution until and if better integration options appear.
Previous Post
Next Post
Did you notice a typo? Welcome to edit this page on GitHub. Thank you!