Varya Stepanova, SC5 Online
Brought to you by Varya Stepanova and generated with Jekyller









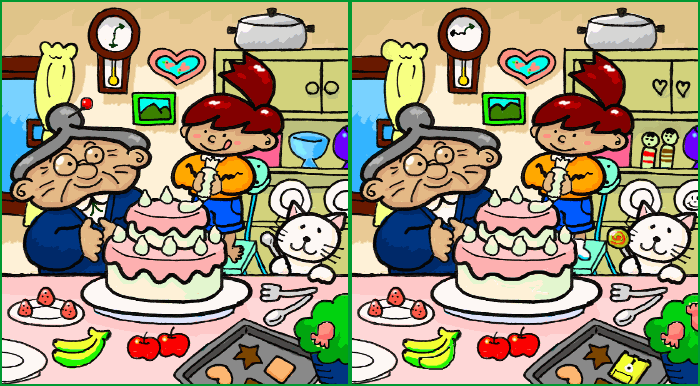
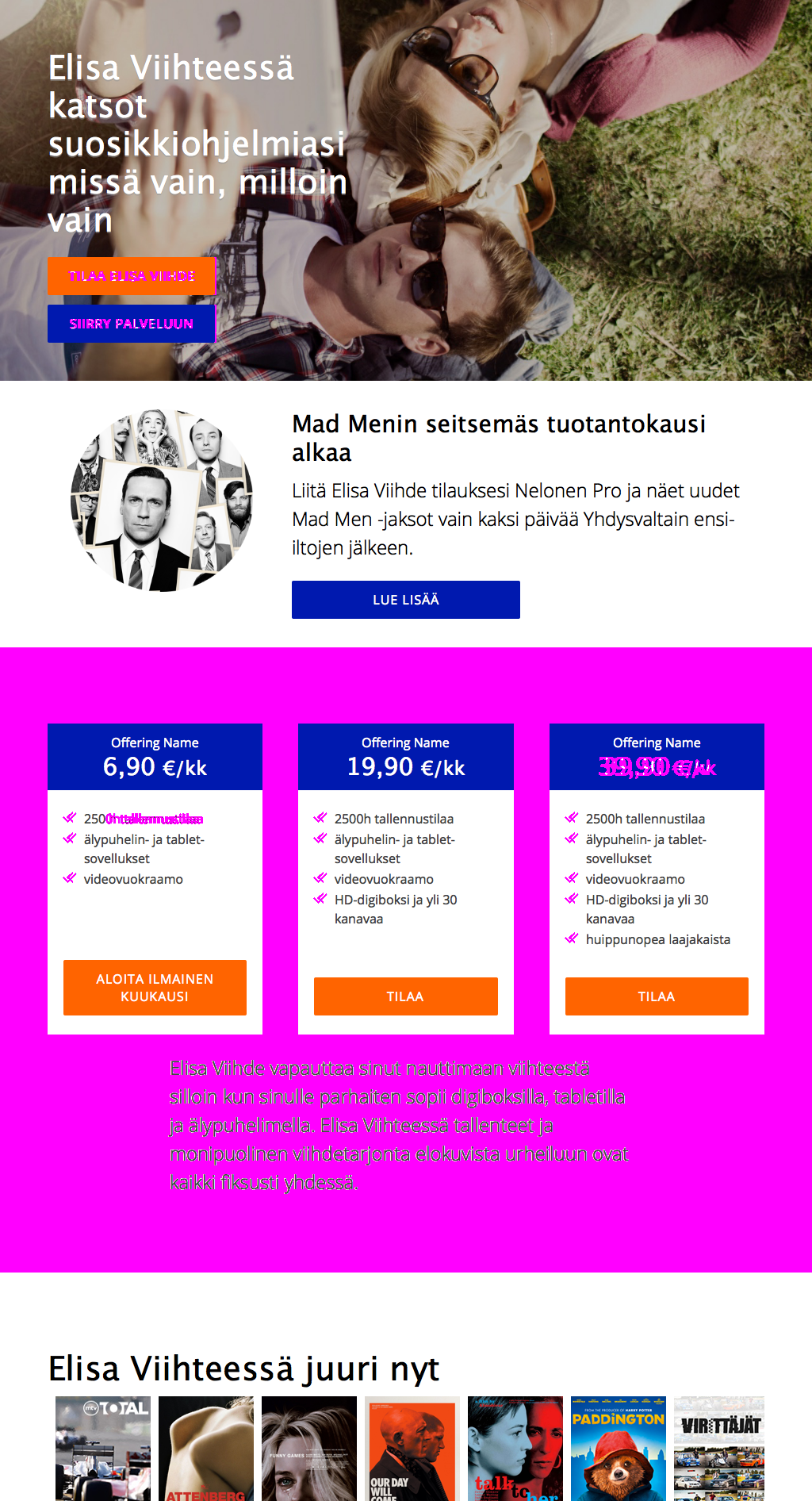
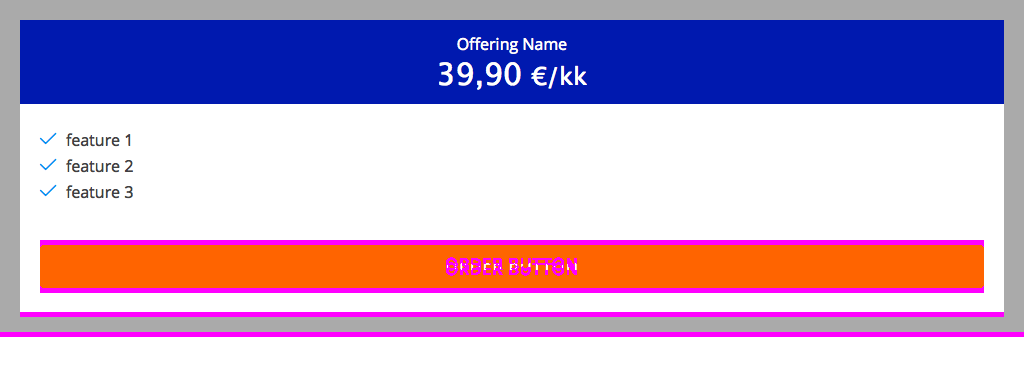
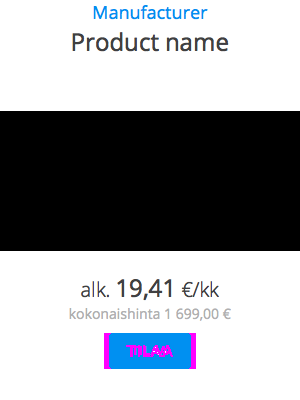
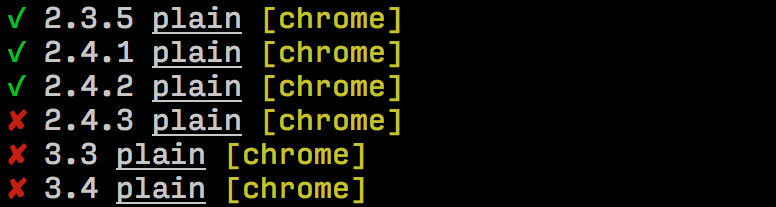
Visual regression testing not for whole pages but for isolated components gives better understanding of what actually happened.






![]()
![]()
![]()
![]()
![]()
![]()









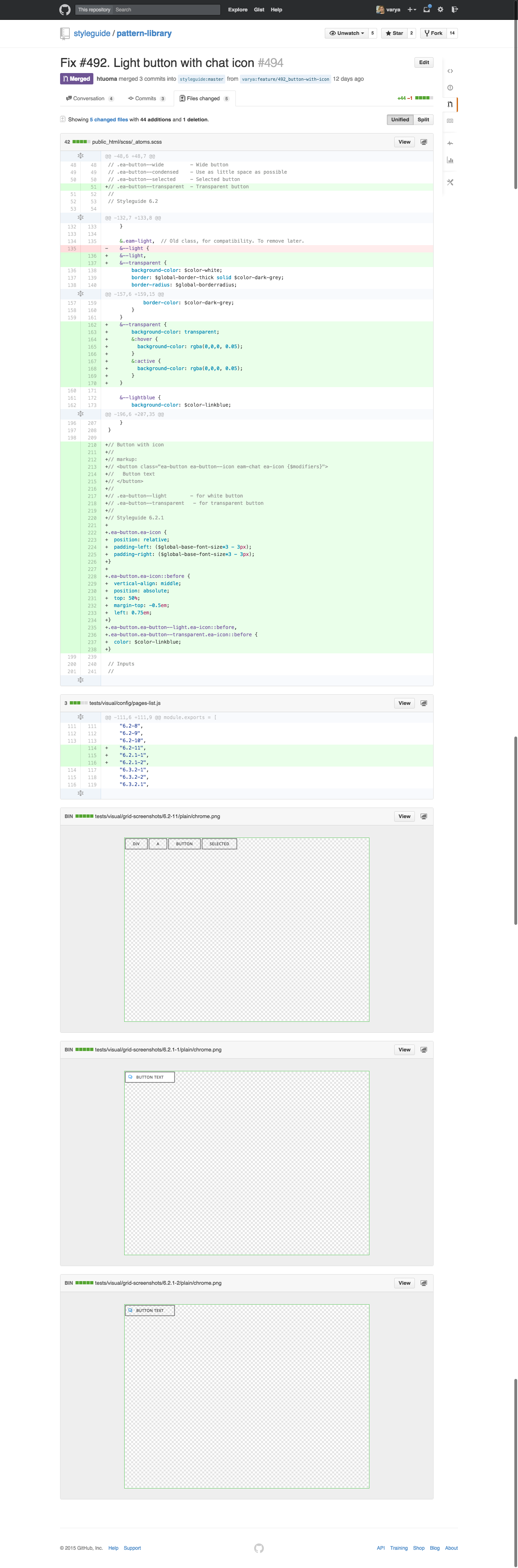
Developers make a separate page for every single component, fix them every time they change code, write tests for each and make testing infrastructure.

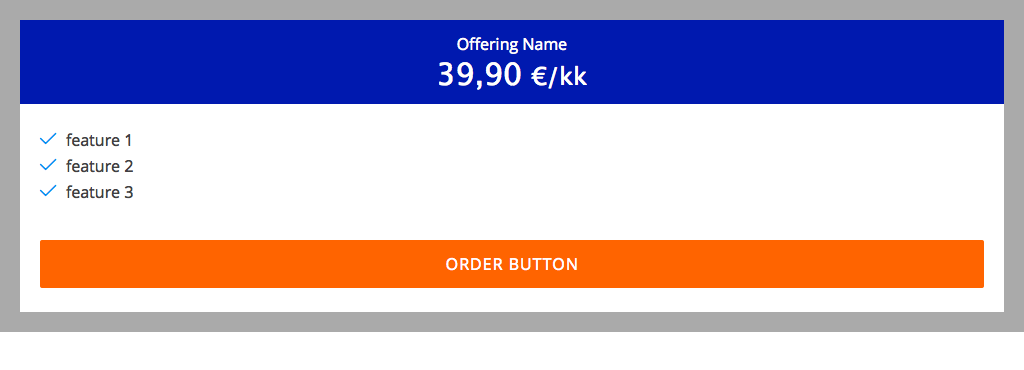
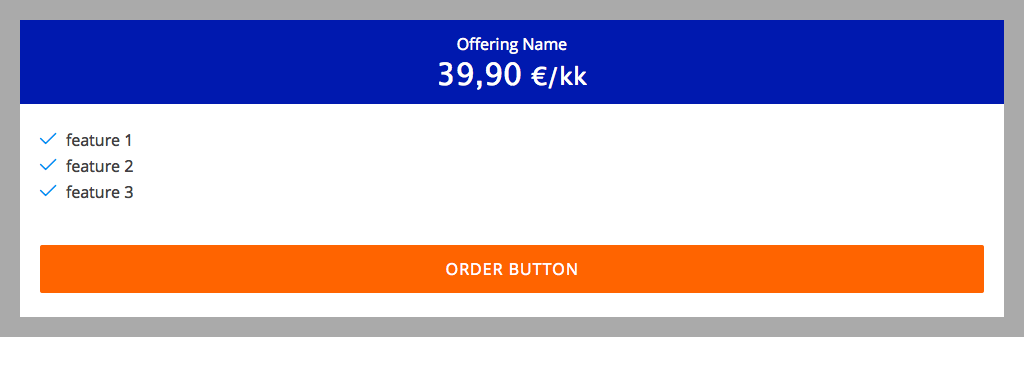
Informative and easily navigable live style guide which renders every component separately.
npm install sc5-styleguide-visualtest


var visTest = require('sc5-styleguide-visualtest');gulp.task("test:visual:update", function() {gulp.src('path/to/styleguide', { read: false }).pipe(visTest.gather({// configuration params}));});
gulp.task("visual:test", function(done) {gulp.src(styleGuidePath, { read: false }).pipe(visTest.test({// configuration params}));});
> gulp test:visual
open gemini-report/index.html
> gulp test:visual --section 7.3.4 --section 8.5> gulp test:visual> gulp test:visual:update --section 8.5 --from local> gulp test:visual:updateThe practises you did not dare to use

Devs must be accurate but nothing checks the result.
No, code reviews don’t.
Varya Stepanova, SC5 Online
@varya_en